Bloggerでこうやってブログを作りました。費用は0円です。
作り方
1.Googleアカウントを取得する
既にアカウントを持っている人は飛ばしてOK。ブログは別アカウントでやりたい人は別に取得して下さい。名前は本名じゃなくても登録出来ます。
2.ブログを作成する
GoogleのBloggerというサービスを利用します。
Blogger.com – Create a unique and beautiful blog. It’s easy and free.
↑のHPにアクセスして『ブログを作成』をクリック。先程作成したGoogleアカウントでログインします。

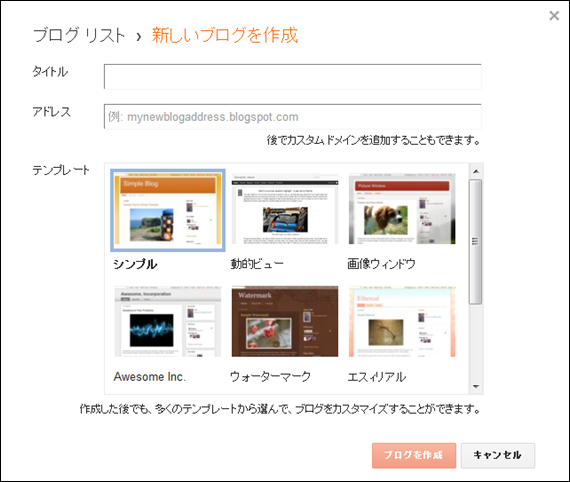
そうするとこんな画面が表示されるので(この前に他のページが表示されるかも。説明を読んで選択していけばこのページに着きます。)、
- タイトル→ブログ名
- アドレス→ブログのURL。半角英数字
を入力して、好きなテンプレートを選択します。テンプレートは後で変更可なので、とりあえずどれか選びます。
ブログのURLはhttp://◯◯◯.blogspot.jp/この◯◯◯の部分を自分で好きに決める事ができます。ただ、他の人が先に使ってたらダメ。でもBloggerは日本で使ってる人が少ないので、日本の言葉のアドレスが取りやすいです。このブログも『sappari(さっぱり)』でアドレス取れました。
3.テンプレートを探す
最初から使えるテンプレート以外に素敵なものがたくさんあるので探しました。私はこちらのテンプレートを使用しています。
Vaster2|レスポンシブ対応済みのblogger日本語テンプレート
レスポンシブ対応!日本語!シンプル!すごく使いやすいです。
4.テンプレートをいじる
自分好みにいろいろ変更します。必要なければやらなくてOK。( ^ω^)楽しいですが、地獄でもあります。これが日本でBloggerユーザーが少ない一番の原因かも。
htmlやCSSの知識が無いとさっぱりわかりません。でも親切にやり方を紹介してくれるブログがあるので、それを見ながら独学でもなんとかなったりします。ただ知識0で適当にいじるとブログがおかしな事になる場合があるので、テンプレートの『HTMLの編集』をする前に必ずバックアップ取ります。
5.レイアウトを変える
必要なガジェットを追加して、必要ないガジェットを削除します。私が使用してるガジェットは、
- 「ページヘッダー」ガジェット
- 「ページ」ガジェット
- 「ブログの投稿」ガジェット
- 「HTML/JavaScript」ガジェット×2
- 「フィード」ガジェット
- 「イメージ」ガジェット
- 「テキスト」ガジェット×2
- 「人気の投稿」ガジェット
- 「ラベル」ガジェット
- 「リンクリスト」ガジェット×2
- 「ブログアーカイブ」ガジェット
- 「Attribution」ガジェット
- 「Navbar」ガジェット
です。ガジェットを増やしすぎると、ページの表示時間がかかる事があります。
ブログが完成したら、一度↑のサービス(無料)で自分のブログの表示速度をチェックしてみると良いですよ。
6.ブログ記事を書く
最後に書きましたが、(2)ブログを作成するの後から書いちゃって良いです。それに、記事が数本あったほうがテンプレートやレイアウトを見る時、完成した状態が想像できますし。
ただ、moreタグの入れどころはテンプレートを決めた後の方が修正しなくて済みます。

moreタグを文章と文章の間に入れると、『続きを読む』と表示されクリックしないと続きが読めません。moreタグは入れても入れなくても良いですが、ブログのデザインによっては入れた方がスッキリすることもあります。

↑このテンプレートだと、moreタグ入れる前までの文章が記事タイトルと一緒に表示されます。
最初はmoreタグを記事にまったく入れてなかったので、後で1つ1つ入れ直すのが結構大変でした。
あと、ブログ記事はBloggerのHPからログインしてオンラインで書けますが私は『Open Live Writer』をダウンロードしてパソコンで書いてます。とっても使いやすいのでオススメです。
終わりに
あとはひたすらブログ記事を書きます!