トーマスイッチさんでVaster2が無料公開されました。Vasterが気に入っているので、今の所変える予定はありませんが気になったので試しにアップロードして、少しいじってみました。
感想
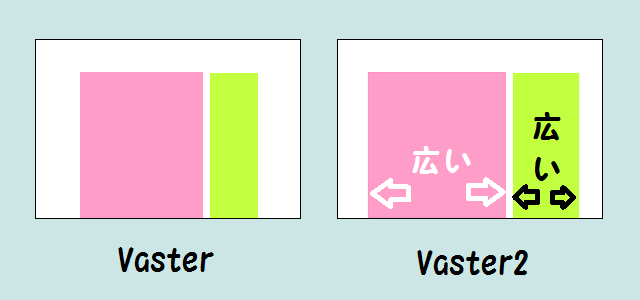
なんだかすごく見やすい
最初Vaster2のサンプルブログを見た時は、Vasterの方がすっきりしてて見やすい気がしたのにいざ変えてみたらVaster2見やすい!

少しの差ですが、ゆったりとして見やすく感じました。
見出しでしっかり句切られてる

Vasterの見出しより区切られてる感があるので、記事にメリハリがあります。
タグが目立つ
![]()
記事に付いてるタグが色付きなので、とても目立ちます。まず、ぱっとタグに目が行くぐらい。
ページナビゲーションが(前)と(次)のみ
前に戻ると次に進むしか出来ないので、ちょっと不便に感じました。

私は、↑みたいにページを選択できるタイプの方が使いやすいです。
カテゴリーが見やすい
スッキリしてます。
シェアボタンが大きくて押しやすい

↑Vaster2 ↓Vaster

感想まとめ
実際にテンプレート使ってみたら、「Vasterより良いかも!」と気持ちがガラリと変わりました。サンプルを見るのと実際に自分のブログで見るのとは、また違いますね。
特に、テンプレートいじるのが苦手な人はVaster2の方がオススメです。理由は、ページナビゲーションと関連記事がVasterでは表示されなくなったので自分で直さなければいけないのですが、Vaster2ならその必要がないからです。
あと、Vaster2のテンプレートデザイナー版をダウンロードすればCSSがわからなくてもデザインをカスタマイズ出来ます。とにかく初心者に優しいのは、Vaster2です。
Feedlyがちゃんと動作しない
トーマスイッチさんのブログに書かれていた方法では、なぜかFeedlyが使えませんでした。うーん、なぜだろう?

なので、違う方法を試してみました。
ブログ名を自分のブログに書き換える→http://ブログ名.blogspot.com/feeds/posts/default?alt=rss
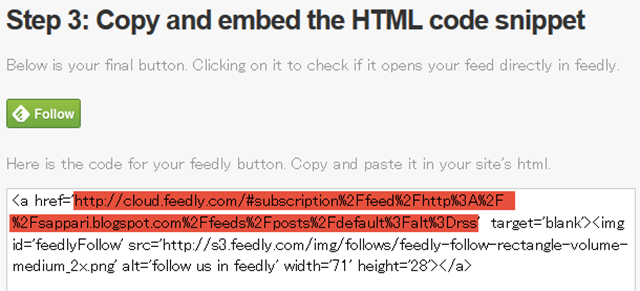
↓のHPにアクセスして、Step 2: Insert your feed URLに先ほど書き換えたURLを入力。


赤で塗った部分をコピーして、テンプレートに貼り付けます。
<li class=’feedly’>
<a href=’ここに貼り付ける‘ target=’blank’><i class=’fa fa-rss’/><br/>Feedly</a>
</li>
とりあえずこの方法で使えました。
カスタマイズしたい所
1.見出し・ラベル等の色を変える

最初はこの色で統一されています。もうちょっとさりげない色にしたいので、変更します。
2.ヘッダーナビゲーションの色を変える
![]()
ブログ名の下にある、ヘッダーナビゲーション。この色も変えます。
3.一番上にある青い線を消す
ページの一番上に青い線があるので、これを消します。
4.ページナビゲーションを変える

こういう、ページ数付きのものに変えます。
終わりに
とりあえず、今はVasterのままで。カスタマイズが一通り済んだら、Vaster2に変えようかなと考えています。