現時点でのカスタマイズをまとめてみました。ベースはこちらです。
カスタマイズした所
カテゴリー表示を『クラウド』にしました
『リスト』は見やすいですが、カテゴリ数が多いと縦長になってしまいます。レイアウトからカテゴリーのガジェットを選択して、このような設定にしました。


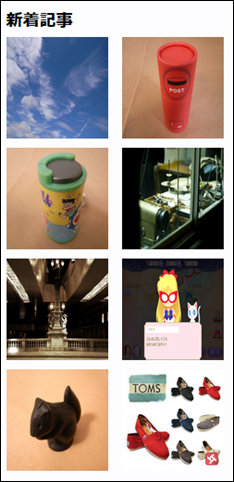
新着記事を忍者RSSにしました
Bloggerには新着記事のガジェットが無かったので、忍者画像RSSを利用しました。

自分の好きなように変えられるので気に入っていますが、[HTTPS リダイレクト] をオン(http→https)にすると表示されなくなってしまう。

↓こういうちっちゃな一覧も作れます。

記事下の関連記事を『Milliard』に変更
きっかけは『Vaster』の関連記事が表示されなくなった事。こちらを参考に変更しました。
Milliard関連記事プラグインのCSSをいじり2列にしてブログになじむようにしてみました – Yukihy Life
元々関連記事のコードがあった所にこれらのコードを入れました。

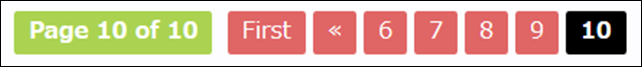
ページナビゲーションを変更
こちらも『Vaster』のページナビゲーションが表示されなくなったので、違うものを探しました。

前の物もシンプルで良かったですが、可愛くて気に入っています。やり方はこちらのブログを参考にしました。
終わりに
一難去ってまた一難、という感じでカスタマイズしたら別の所がおかしくなることがあります。初心者がカスタマイズするにはBloggerはちょっと難しい!でもいろいろと勉強になります。先はまだまだ長そうですが。

記事下にあった『前の投稿』『次の投稿』が消えてしまったので、これを直さないと。あと、『前の投稿』ボタンが中央に出てしまう人は、こちらの記事を参考に修正すると直ります。
【Blogger】追加、変更、修正【Vaster】 | 砕け散る粛正
あと、検索ガジェットを設置してみましたが、記事下の関連記事の内容まで拾ってしまうので検索結果がほぼ全ての記事になってしまいました。記事内容だけを結果に反映させる方法を探してみます。