なんだかんだと岩井俊二監督作品はよく見ています。中学、高校、大学等で毎回岩井作品が好きな人と知り合うので、それがきっかけなってました。でも、社会人になってからはそれは無く、NHKの岩井俊二のムービーラボを見なければ知ることは無かったかもしれません。
興味を持ったきっかけ
NHKの番組内で映画のワンシーンのチラ見せがありました。でもその時は全然興味を持たず、むしろ「怖い!」と映画から気持ちが遠ざかったほど。(笑)それが変わったのは原作本の帯に書かれていた言葉。
「この世界はさ、本当は幸せだらけなんだよ」
これだけで一気に見に行きたくなっちゃいました。
事前情報
映画を見る前に知っていたこと。
- 主演 黒木華さん
- Coccoが出演する
- 『リップヴァンウィンクル』の意味
- 特報動画
- ムービーラボで見た映画のワンシーン
これぐらい。実際映画見てみて、事前情報は知らなければ知らないほうがいいと思いました。特報動画も情報全然無いですね。
あと、『リップヴァンウィンクル』は『アメリカ版の浦島太郎』。これは知ってたので、映画を見ながら「何でリップヴァンウィンクルなんだろう?」と考える事が出来ました。
感想
ここから先はネタバレあるので注意!まだ見てない人は、出来れば知らずに見て欲しい。
岩井俊二監督作品で今の所一番好きです。理由は、当事者意識を持って見れた映画だから。『ラブレター』も『リリィ・シュシュのすべて』も『スワロウテイル』も『花とアリス』も、自分とは違う世界の物語という感じでした。面白いんだけど遠い存在を眺める感じ。でも、『リップヴァンウィンクルの花嫁』はとても近かった。他の作品と同じ様に、自分とは違う世界の物語感はあるんだけど、映画に出てくるものや出来事が身近に感じられました。
待ち合わせ
私もネットで知り合った人とリアルで会ったことありますが、見てて「わかるー!そういう感じだよね!」と思いました。会って、話をする流れがリアルで生々しかった。現代ならではの題材ですね。(そういえばネット恋愛系の映画ってあまり無い)
関連記事:ネットで知り合った人と会うのは危険?実際に会ってみた感想
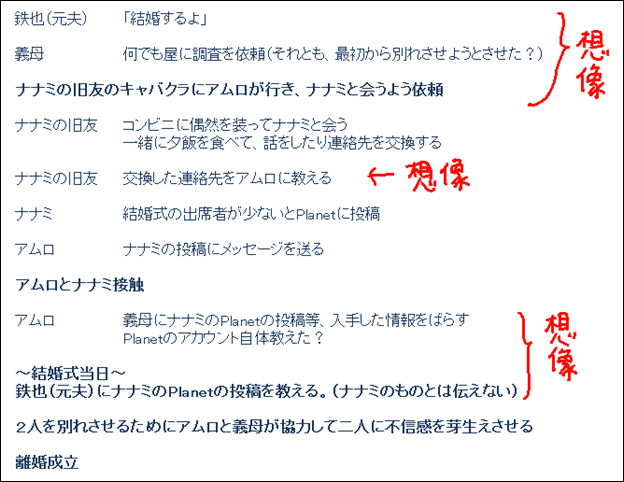
時系列の整理
たぶんこういう流れ?(予想)想像で補いながら状況を考えるのが楽しかったです。

二人が浮気動画を見せられて、義母に「何でこんな動画持ってるの?」って聞かないのがもどかしかった。あの状況に二人で立ち向かえたら、義母の呪縛からもとけて全てがいい方向に進んだかもしれないのに。でも、2人にはそこで協力し合える、信じあえるものが無かった。
結婚したくなくなる前半のシーン
他の人はどうだろう?私は前半の出会って~結納して~結婚式して~新婚生活までを見て、結婚したくなくなりました。(^^;)特に結婚式のシーンはかなりの苦痛!嘘だらけというのもありますが、あの過去の自分を演じる子役?って本当の結婚式でもある演出なのかな??もうやめてくれ~って見ててしんどかった。(映画に必要ないとか、そういう意味では無いです)
偽家族
絆は弱そうだけど、その分ドロドロしたものは無い。ちょっとあの関係が羨ましく思いました。この作品、本当はどういう関係かわからない人ばかりなので、ましろ母も初めて見た時偽物かと思いました。世の中信じられるものって少ないのかも。
Coccoの存在感がすごい
最初登場した時、なんかオーラのある人が現れたな・・・とCoccoだと気づかず。声でわかりました。オーラって何だかわからないけど、只者じゃない感がプンプンしました。
ましろさんの仕事のイメージ
私が持ってるイメージと違っていたので違和感がありました。と言っても、私も本当に正しいことは何もわからないです。
黒木さんの泣き叫ぶシーン
見てて本当に辛かった。悲しいとか切ないじゃなくて、辛くて逃げ出したい。この映画を見て黒木華さんの印象が変わりました。こんなに強い女優さんだったんだ。
「この世界はさ、本当は幸せだらけなんだよ」が想像してた意味と違った
「あなたが知らない世界に、幸せはいっぱいあるんだよ!」的な意味だと思ってました。実際は「自覚してないだけで、幸せはいっぱいある」という感じかな。
何で『ましろ』はリップヴァンウィンクルだったのか?
独りで楽しく(?)生きてきて、病気になって、一人で死ぬことを初めて自覚した←ココが玉手箱を開けた浦島太郎状態ってこと?
綾野剛の突き抜けた演技
私には最後までこの男性の本心がわからなかった。何度か見ればわかるのかな?ましろ母の前で泣き出した時、最初吹き出した(笑った?)と思ったんだけど、どうなんだろう?アムロだったら笑ってもおかしくないと思ったけど、その後の泣いて全裸になったから考えたことが吹っ飛んじゃった。その時の演技が突き抜けた感じで圧巻でした。綾野剛さんすごい。
『リップヴァンウィンクルの花嫁』ってどういう意味?
途中までリップヴァンウィンクルが誰なのか、それとも特定の誰かを指す言葉では無いのか?といろいろ予想しながら見てました。これはその通りに受け取ればいいのかな?→リップルヴァンウィンクル(と名乗った女性)の花嫁=主人公。宣伝写真か何かで見た『車から外を見る花嫁姿の黒木華さん』が、どうしてあの状況だったのか予想外も予想外。
あの写真から想像した状況って、他の人はどうだったのかな?(私は一人逃避行的な感じで、運転席にタクシーの運転手さんだけみたいな、そんな想像してました。)
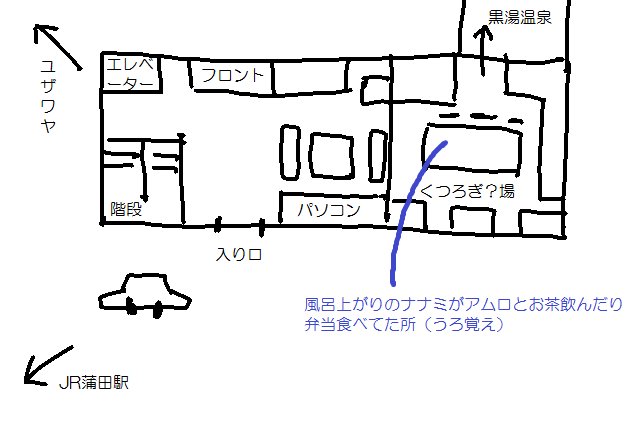
このホテルは!ホテル末広
映画に登場した蒲田にあるホテルです。ここ泊まったことある!と映画を見ながらはしゃいでました。(笑)
ホテルのこと、少し話させて下さい。(^^)/

ホテルの1階はこんな感じ。お風呂は共同の温泉。黒湯なので、黒いです。お風呂のそばに二人が話したくつろぎ場(喫茶スペース?)があります。ここに常時麦茶(だったかな)が置いてあるので、お風呂あがりに最高でした。JR蒲田駅のすぐそばで温泉有り、トイレ・洗面スペースは共同ですが安くてオススメです。私は懐かしい感じの場所が好きなので、その点でも好きなホテルです。
終わりに
長い映画だと聞いていましたが、飽きること無く最後まで楽しめました。一度見ただけじゃわからない所もあるので、BDになったらまた見てみたいです。
▽作中に登場した、Planetのアプリで遊んでみました。